Viewport و آشنایی با آن

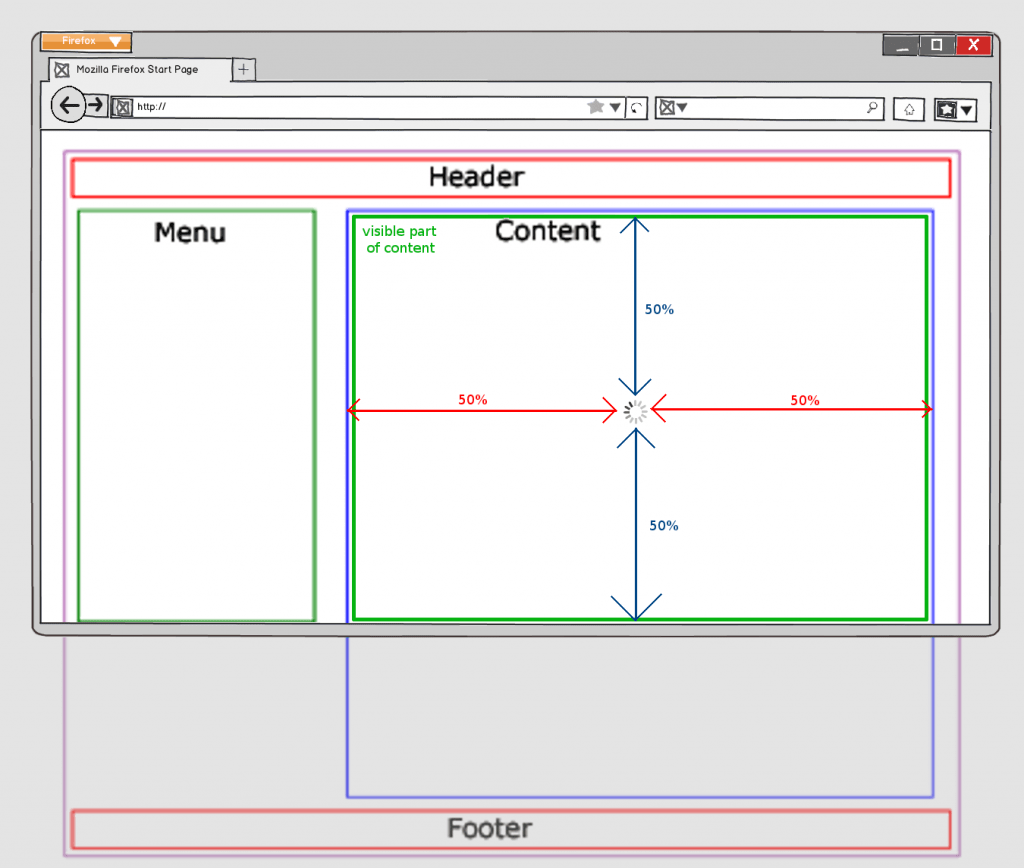
در CSS 3 چندین واحد جدید معرفی شد یکی از این واحد ها، واحد viewport هستش که دیگه تقریبا توسط تمام مرورگر ها پشتیبانی میشه (زمانی فقط اینترنت اکسپلورر ازش پشتیبانی می کرد) و قصد دارم بشما نشون بدم به کمک این واحد چطوری می تونیم یک سایت تمام صفحه (Full Screen) بدون اسکرول های افقی و عمودی داشته باشیم! خوشحال باشید دیگه نیازی به جاوا اسکریپت نیست خخخ 😉 خوب viewport اصلا چیه؟ به کمک این واحد المان های داخل صفحه رو می تونیم با توجه به سایز فعلی پنجره مرورگر تغییر اندازه بدیم (در واقع viewport همان ابعاد مرورگر است). مثلاً هر وقت سایز مرورگر رو بزرگتر کنیم سایر تگ Div هم به همان نسبت تغییر اندازه بده.
واحد های ویوپورت
واحد viewport که برای اندازه عرضی vw و برای اندازه ارتفاعی vh هستش برابر است با ۱/۱۰۰ (یک درصد) اندازه به ترتیب عرضی و ارتفاعی صفحه مرورگر، مثلا برای اینکه در عرض اندازه المان مورد نظر کاملا صفحه مرورگر رو پر کند باید بنویسیم:
div {
width:100vw
}
در کد بالا تعیین کردیم ویژگی عرض المان های div همگی برابر با 100 درصد عرض فعلی مرورگر باشد. (البته کاربردی نیست اما برای مثال مناسب است.)
توجه داشته باشید اجباری وجود ندارد که ویژگی عرض (width) برابر با واحد vw باشد بلکه می تواند vh هم باشد و یا خود ویژگی محدود به عرض (width) یا ارتفاع (height) و … نیست و گستره ای ویژگی های CSS قابل استفاده هستند.
واحد های vmin و vmax
واحد vmin برابر است با بعد (ضلع) کوچکتر مرورگر و مقدار آن هم برابر درصدی از آن بعد است و vmax نیز برابر است با بعد (ضلع) بزرگتر مرورگر و مقدار آن هم برابر درصدی از همان بعد است.
استفاده از viewport کاربرد مفیدی برای تغییر سایز المان ها میان موبایل ها و دسکتاپ ها دارد.
چگونه یک تگ Div تمام صفحه ایجاد کنیم؟
کافیست کد زیر رو برای تگ Div یا هر تگ دیگه بصورت یک کلاس یا id استفاده کنید:
.fullscreen {
height: 100vh;
overflow: hidden;
}
اگر سوالی دارید ازم بپرسید تا جوابشو هر هفته اینجا بخونید! موفق باشید 🙂





بدون دیدگاه