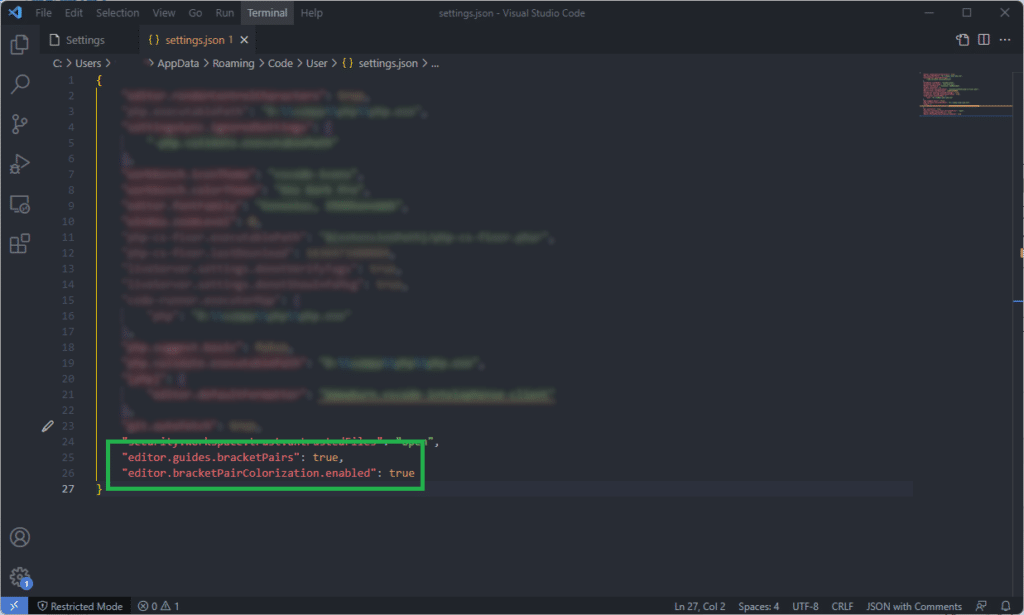
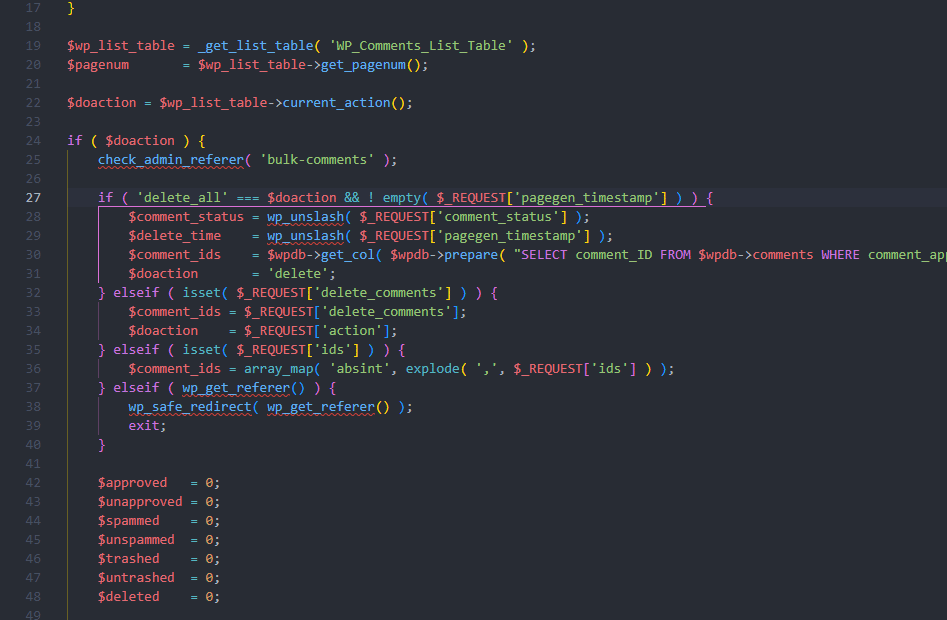
شما در ویژوال استودیو کد می توانید بدون نیاز به نصب افزونه و انجام تنظیمات راهنمای براکت ها را فعال کنید (و رنگی کنید) تا دیگر لازم نباشد به دنبال ابتدا یا انتهای یک براکت بگردید. این دو خط کد را در تنظیمات خود قرار دهید:
“editor.guides.bracketPairs”: true,
“editor.bracketPairColorization.enabled”: true
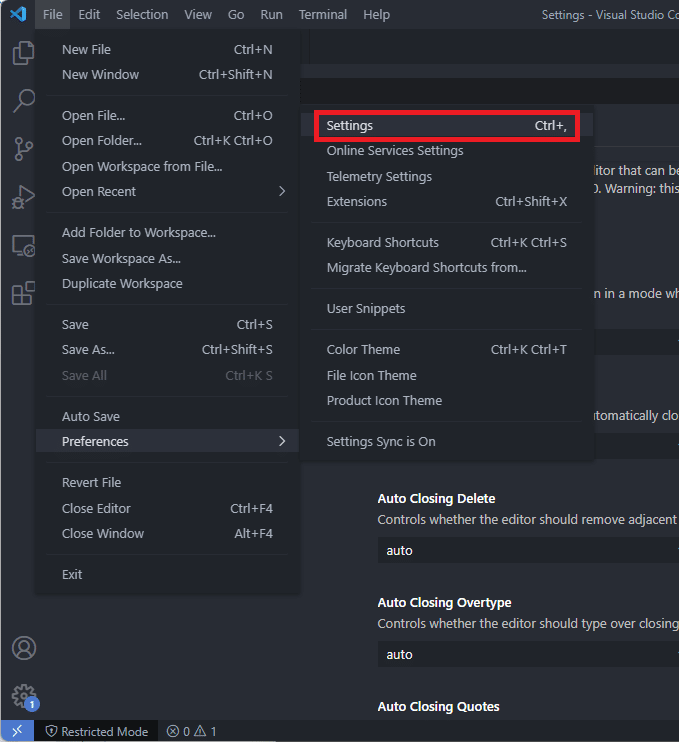
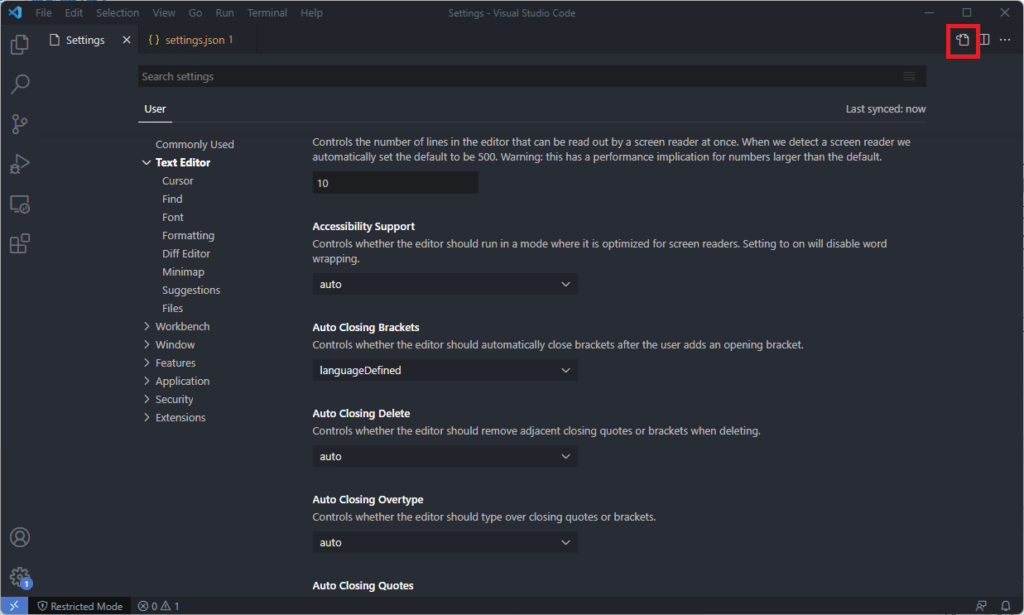
مراحل انجام تنظیمات را در تصاویر زیر دنبال کنید:









بدون دیدگاه