شاید شما هم بخواهید به کاربران خود امکان عضویت و ورود سریع به کمک شبکه های اجتماعی (مانند حساب فیس بوک یا گوگل و…) را بدهید اما این ویژگی در قالب Newspaper وجود ندارد. در این مقاله به شما آموزش می دهم چگونه این ویژگی را به قالب خودتان اضافه کنید.
گام اول نصب و پیکربندی افزونه WordPress Social login (در این مقاله من از این افزونه استفاده می کنم اما افزونه های مشابه هم تقریبا از همین روش قابل استفاده هستند).
گام دوم به مسیر «td-composer/legacy/Newspaper/parts/header/td-login-modal.php» در پوشه پلاگین ها بروید و این فایل را ویرایش کنید و در خط ۴۳ پس از کد زیر:
<div class="td-login-info-text"><a href="#" id="forgot-pass-link">' . __td('Forgot your password? Get help', TD_THEME_NAME) . '</a></div>
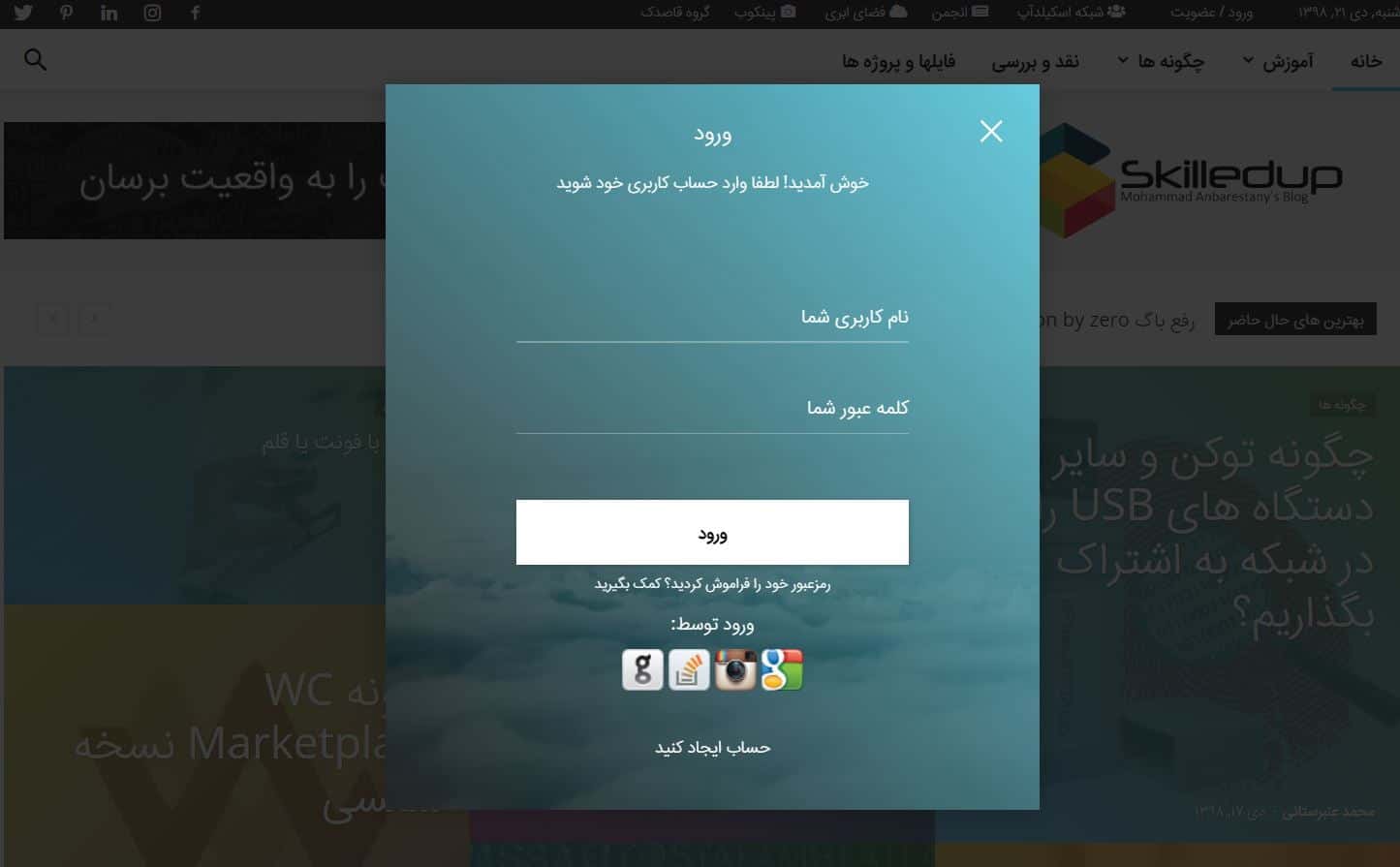
این خط کد را اضافه کنید این کد نمایش آیکن های ورود توسط شبکه ها اجتماعی را به لایت باکس قالب نیوزپیپر اضافه می کند:
<div>' . do_shortcode('[[wordpress_social_login]]') . '</div>
حال استایل های زیر را به انتهای فایل Style.css در پوشه قالب نیوزپیپر اضافه کنید:
.wp-social-login-connect-with {
margin-top:10px;
}
.wp-social-login-provider-list {
padding: 10px !important;
}
.white-popup-block {
min-height: 555px !important;
}
.mfp-content #register-link {
margin-top: 3px !important;
}
به همین سادگی 🙂


بدون دیدگاه